お絵かきアプリ「アイビスペイント」を使用して、PCを使わずに、スマホだけで原稿をつくる場合の手順を図解してみました。ぜひ参考にしてください!
※本記事は以前のバージョンに対応したものです(バージョン9.3.0まで)
最新のバージョンとは解説内容が異なりますのでご注意下さい。
↓「バージョン10」以降、作成手順が大幅に変更されています
よりマンガ原稿を描きやすくなった最新バージョンの解説はこちら▼

※より詳しい使用・操作方法についてはアイビスペイント様でご確認ください(弊社ではお答えできかねます)
※アプリダウンロードは各APP STOREから↓
原稿を作ってみよう!
イラストを描く前に、原稿用紙(キャンバス)を用意しましょう!
同人誌印刷用の原稿サイズは下表のようになります。
原稿制作を始める際は、アプリの用紙設定を下表のように調整してください。
(設定の仕方は後ほど解説します)
| 原稿サイズ表 ※すべて1ページあたりのサイズとなります。 | |
|---|---|
 |
2591px × 3624px(188mm × 263mm) ※周囲各41px × 41px(3mm × 3mm)はタチキリ分として切れて仕上がります |
 |
2122px × 2976px(154mm × 216mm) ※周囲各41px × 41px(3mm × 3mm)はタチキリ分として切れて仕上がります |
 |
カラー 350dpi モノクロ 600dpi ※旧バージョン(9.x.x)はどちらも「350dpi」を推奨。 ※PCで作成したデータより容量的に若干粗くなる恐れがございます |
!!原稿を描く際の注意点!!
- ・本文の印刷に出る場所に、ノンブル(ページ数)を必ず入れて下さい。(ノンブルがないと原稿の順番が分からず受付できません)
- ・縮小・拡大は画像の荒れの原因となりますので、原寸よりサイズを変更しないほうがよいでしょう。(特に拡大は画像がボケてしまいます)
- ・バージョン10以前のアプリは、様々な理由(「600dpiに満たない解像度」や「アンチエイリアスのついたアミ点」など)で、トーン使用箇所に意図せぬ「モアレ」が発生してしまいます。
- 旧バージョンをご利用の場合、トーンの使用を避け、グレーの濃淡で塗り分けをしていただくことを強くオススメいたします。
原稿制作の際は、十分お気を付け下さるようにお願い致します。 - 🌟アイビスペイントのバージョン10.1.0以降は、
「600dpiの解像度」「カラーモードの2値化」を使用することで、
モアレのないキレイなアミ点トーンが使えるようになりました。
バージョン10.1.0での原稿制作方法はこちら▼ 


アプリ設定 → イラストの保存 までを解説!
ここではテンプレート(ガイド線が引かれた原稿用紙)を使った原稿作成方法をご紹介します。
まず下のボタンから、作りたい本のサイズに合った「テンプレート」を選んでタップします。(表紙・本文どちらでも利用できます)
※テンプレートのダウンロードには、スマホ標準ブラウザ(Safari、Google Chrome)をお使い下さい。他のアプリを使用すると、ダウンロード出来ない場合があります。

iOS12までの場合:「アイビスペイントで開く」をタップすると、アイビスペイントが起動します。この時点でアイビスのマイギャラリーにテンプレが保存されます。マイギャラリーの「B5(A5)ねこテンプレ」という作品名で、テンプレートが保管されていますので、右下の「編集」をタップしてください。

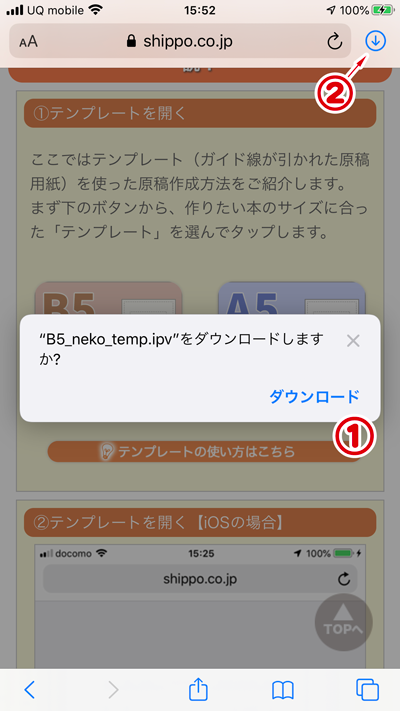
iOS13以降の場合:「①ダウンロードする」をタップすると、端末内の「ダウンロード」フォルダにテンプレが保存されます。②ブラウザ右上の(↓)をタップするとフォルダが表示されますので⇒

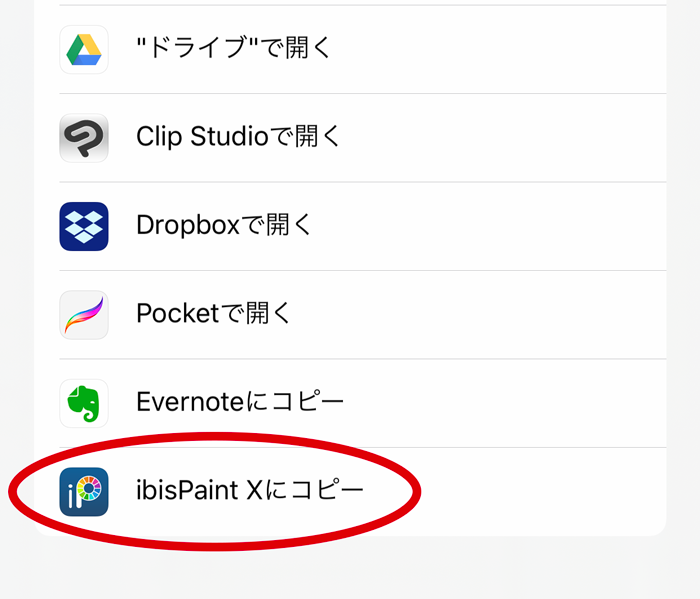
ダウンロードしたファイルを選択し、左下の共有メニューから「ibisPaint Xにコピー」を選びましょう。

(アイビスペイントがインストールされていれば、必ずあります)

今度はアイビスペイントが起動するので、マイギャラリーの「B5(A5)ねこテンプレ」というテンプレを選び、

右下の「編集」をタップしてください。

※あらかじめ「Dropbox」アプリをインストールしておいてください。
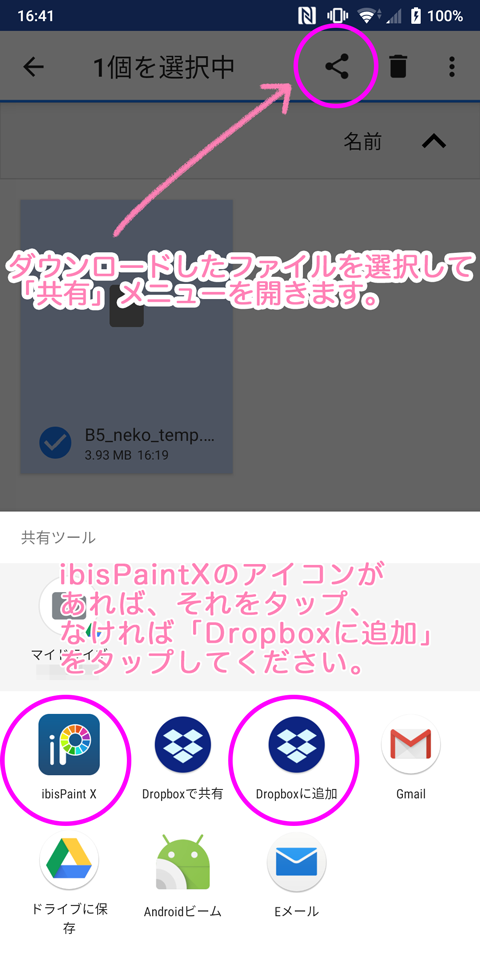
端末内のダウンロードフォルダに保存されますので、ファイルを選んで「共有」メニューを開きます。
メニュー内に「ibisPaintで開く」のアイコンがあれば、それをタップすることでアプリが起動します。
マイギャラリーに行くと「B5(A5)ねこテンプレ」というファイル名で、テンプレートが保管されていますので、右下の「編集」をタップしてください。
「ibisPaintX」のアイコンが見当たらなければ「Dropboxに追加」をタップしてください。
これでファイルがDropboxに保存されますので、今度はDropboxアプリを開きます。次へ⇒
※お使いの端末によって、フォルダの場所(名称)が異なる場合があります。

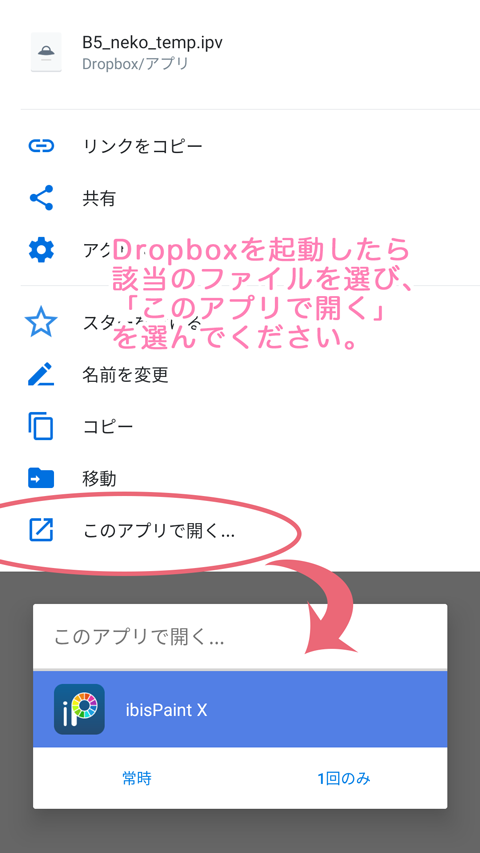
Dropboxを開いたら、移動したファイルを選択して「このアプリで開く」を選びます。ibisPaintXのアイコンをタップするとアプリが起動します。
マイギャラリーに行くと「B5(A5)ねこテンプレ」というファイル名で、テンプレートが保管されていますので、右下の「編集」をタップしてください。
※この方法でもテンプレートが開けない場合は、⇒こちらのページにあるテンプレートをご利用ください。
▼ テンプレの開き方を動画で解説しました! ▼

テンプレートが開きました。説明文とピンクの線、水色と黄色の点線が表示されています。
テンプレートは原稿サイズぴったりに作られていますので、サイズや解像度の設定は不要です。
・・・でもこのままでは、説明文が邪魔でイラストが描けませんね。

実はテンプレートはレイヤー(階層)が分かれているので、【説明】のレイヤーは非表示にしてしまいましょう。目のマークをタップすれば、レイヤーの表示/非表示を切り替えられます。

ガイド線だけが表示された状態になりました。
あとはイラストをどんどん描いていきましょう。ガイド線のあるレイヤーは透明度ロックされているので、イラストを描くのは別のレイヤーにしてください。「イラストはここに」という名前のレイヤーに描いてもOKです。
【枠線ガイド】レイヤーの下に絵を描くと、絵の上に枠線が重なって見えますが、枠線はレイヤーの設定で見えなくすることも出来ますし、透明度を調節して薄く表示されるようにも出来ます。
(※画像は枠線を強調しています)
カラーだとこんなイメージですね
描き終わったら、テンプレートのレイヤーを削除、または非表示にして、枠線を消してください。(これをしないと、印刷の仕上がりに枠線が出てしまいます)

「マイギャラリー」に戻って、下の作品情報ボタンをタップして、作品の名前を変更しておきましょう。
「作品名+ページ番号」にしておくと、後々管理がしやすくなります。※名前は半角英数字でお願いします。日本語文字(ひらがな/カタカナ/漢字)は入稿の際に文字化けするので避けてください。

作品名の変更が終わったら、最後の仕上げ。入稿用の原稿を保存しましょう。
下の「シェア」ボタンをタップし「PSD(レイヤー統合)」を選んでください。
※ここでクリップスタジオ形式を選択すればCLIP STUDIO
PAINTで原稿の続きを作成することも出来ます。

PSD(レイヤー統合)を選ぶと、ファイルの保存先を指定する画面に移ります。保存先は自由に選べますが、どこに保存したか覚えておきましょう。(意外と忘れがちです)
なお、元のファイルはマイギャラリーに残っていますので、やっぱり修正したい!という場合は、原稿修正後に、再度⑩⑪を行ってください。
※「画像を保存」でカメラロールに保存すると、画質が劣化する場合があるので避けて下さい。
これで原稿の完成です。お疲れ様でした!